我們之前單頁面模塊要修改單頁面內(nèi)容方式主要下面三種,最主要的是第一種,后兩種一般是開發(fā)人員才會(huì)操作。
一,通過編輯器增加修改要顯示的文本內(nèi)容(主要是文本內(nèi)容,當(dāng)然通過HTML模式要添加進(jìn)HTML代碼也可以,只是使用上還是比較麻煩,因?yàn)榫庉嬈鳠o法可視化顯示最終在前臺(tái)顯示的布局效果)。
二,當(dāng)然如果要完全自定義某個(gè)單頁面也可以,就是通過純代碼模式,比如創(chuàng)建的單頁面別名是“about”,那根據(jù)我們之前的邏輯就是在模板目錄下復(fù)制一份“page.dwt”并命名為“about.dwt”,這樣就可以完全獨(dú)立地修改這個(gè)頁面了。
三,基于上一個(gè)方法,如果要實(shí)現(xiàn)頁面自定義又讓使用者可以編輯內(nèi)容,也可以為需要編輯的內(nèi)容定義“內(nèi)容碎片”或者“內(nèi)容盒子”,那樣也可以通過后臺(tái)編輯,但如果內(nèi)容比較多,而且又都是純文本,操作起來還是不太方便。
當(dāng)然如果確實(shí)是要實(shí)現(xiàn)最大的自由度,直接改模板文件是最方便的,但有的時(shí)候,我們要給客戶創(chuàng)建個(gè)性化的單頁面,但又只是簡(jiǎn)單的讓客戶只可以簡(jiǎn)單的修改所有文字,上面說的幾種方法就比較麻煩。
做一言歸正傳,開始介紹可視化編輯功能的使用。
一,創(chuàng)建單頁面,比如創(chuàng)建一個(gè)關(guān)于我們單頁面,別名為“about”,“編輯模式”選擇“可視化模式”(注意這個(gè)選項(xiàng)只能在添加時(shí)有,編輯時(shí)沒有這個(gè)選項(xiàng)),創(chuàng)建的時(shí)候我們可以直接在編輯器的HTML模式插入您預(yù)先設(shè)計(jì)好的HTML代碼,或者什么都不輸入,到時(shí)直接從模板文件中寫入,然后提交可視化編輯時(shí)也會(huì)把代碼寫入到數(shù)據(jù)庫中(跟編輯器插入一樣都是寫入到數(shù)據(jù)庫)。

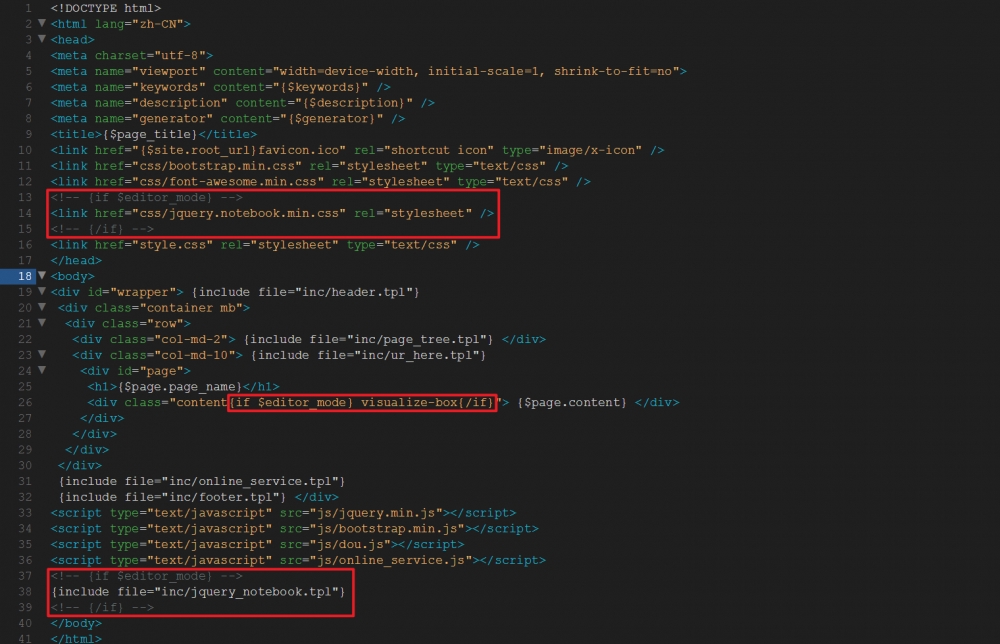
二,在模板目錄中復(fù)制一份“page.dwt”命名為“about.dwt”,然后注意看一下里面的代碼(紅色框框住的部分),需要理解一下代碼的意思,后續(xù)修改代碼的時(shí)候會(huì)比較方便。

主要是在要頭部加入
<!-- {if $editor_mode} -->
<link href="css/jquery.notebook.min.css" rel="stylesheet" />
<!-- {/if} -->尾部加入
<!-- {if $editor_mode} -->
{include file="inc/jquery_notebook.tpl"}
<!-- {/if} -->然后正文部分需要注意一下下面這行代碼,主要是可視化模式的單頁面如果是通過后臺(tái)點(diǎn)擊可視化編輯,打開單頁面時(shí),class為visualize-box的標(biāo)簽包含的部分是最終可以可視化編輯的部分。
<div class="content{if $editor_mode} visualize-box{/if}"> {$page.content} </div>這部分代碼我們可以改造一下,改成
<div class="content{if $editor_mode} visualize-box{/if}">
<!-- {if $page.content} -->
{$page.content}
<!-- {else} -->
您自己寫的HTML代碼
<!-- {/if} -->
</div>改成這樣,然后直接在模板文件里提交原始的HTML代碼是我們推薦的方式,因?yàn)槿绻峭ㄟ^編輯器提交原始代碼,會(huì)造成代碼被編輯器格式化,雖然最終都可以正常顯示,但代碼會(huì)被編輯器格式化,不是原先100%的樣子。
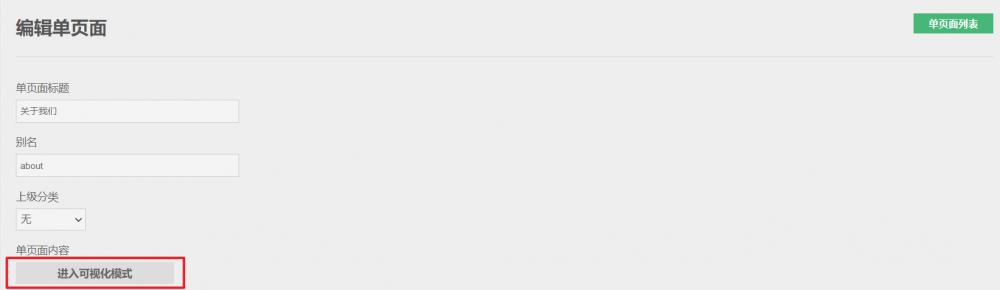
三,前臺(tái)使用,使用方法是,進(jìn)入單頁面編輯頁面,然后會(huì)看到編輯器消失了,只有一個(gè)按鈕。

點(diǎn)擊按鈕進(jìn)入可視化編輯模式,內(nèi)容區(qū)域變成像在編輯器里一樣,可以直接點(diǎn)擊輸入文字或者修改文字了,然后會(huì)發(fā)現(xiàn)頁面左下角多了一個(gè)“提交編輯”的按鈕。

