首先,我們需要明確“內(nèi)容盒子”模塊的用途,網(wǎng)站制作中,會有類似案例中心、產(chǎn)品中心等,這些是獨立的模塊,原則上網(wǎng)站上所有內(nèi)容都應(yīng)該又對應(yīng)的模塊。但是在網(wǎng)站首頁經(jīng)常會遇到需要顯示比如我們的實力、合作伙伴等只需要在首頁或者其它頁面局部顯示的內(nèi)容,這時候就可以用到“內(nèi)容盒子”功能,它可以任意創(chuàng)建分組,并往分組里添加內(nèi)容,然后將這些內(nèi)容根據(jù)分組在前端模板調(diào)用。

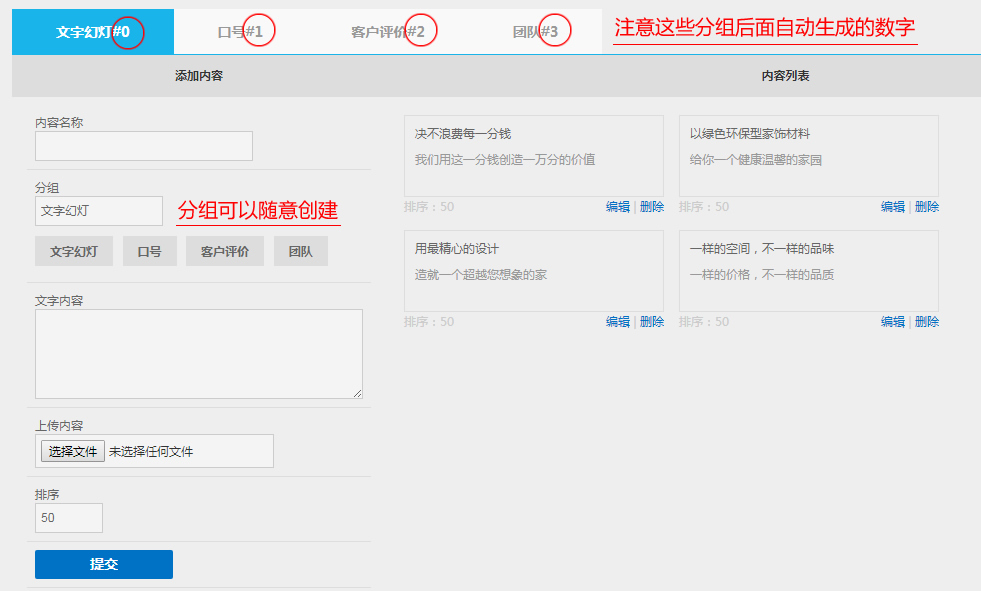
請注意下方分組名稱旁邊的“#數(shù)字”如“#1”,注意圖中的數(shù)字,要調(diào)用哪個分組數(shù)字就對應(yīng)哪個
那么在模板中調(diào)用方式就是:
{foreach from=$box_list.1 name=kouhao item=item}
名稱:{$item.name}
分組:{$item.class}
文字內(nèi)容:{$item.text}
圖片地址:{$item.image}
{/foreach}
